Velo初心者が最初に試すべき簡単なコード|ボタンでテキスト変更
- 篠原 誠
- 2025年3月25日
- 読了時間: 2分
更新日:2025年3月27日

WixのVeloを使うと、ホームページにインタラクティブな機能を追加できます。でも、何から始めればいいのか分からない…という方も多いのでは?
そこで、初心者でもすぐ試せる「ボタンをクリックしてテキストを変更するコード」 を紹介します!
実際に試してみたら、IDの間違いでエラーが出ましたが、解決方法もシェアします!
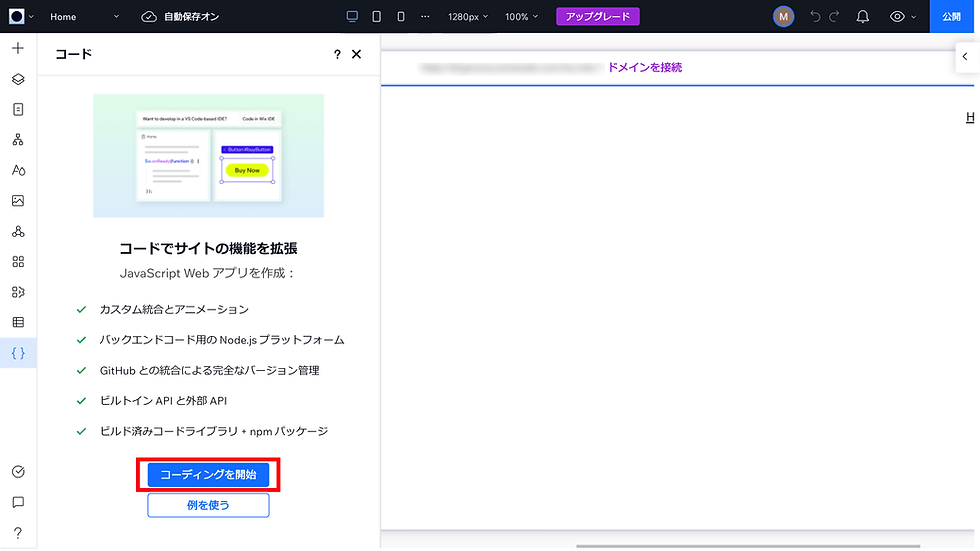
① Velo(開発モード)をONにする

Wixエディターで「開発モード」をONにする
② ボタンとテキストを配置する

ボタンとテキストを配置したらIDを変更します。
IDは画面下部の「プロパティ・イベント」にあります。

ボタンのIDを「button1」空「myButton」に変更します
テキストのIDを「text4」から「myText」に変更します
③ Veloのコードを追加する

画面下部にあるコードの箇所を全て消去して、下記のコードをコピペします。
$w.onReady(function () {
$w("#myButton").onClick(function() {
$w("#myText").text = "ボタンがクリックされました!";
});
});
これでボタンを押すと、テキストが変わります!
④ 実際にやってみたらエラーが…

エラーメッセージ: "TypeError: $w(...).onClick is not a function"が出てしまいました。
設定を確認してみると、

ボタンとテキストのID大文字・小文字を間違えていました!
解決策: エディターの「プロパティパネル」でIDを確認し、コードと一致させる!

修正したら、ボタンを押すとテキストが変わりました!
これで完了です。
まとめ
4. まとめ & 次のステップ
Veloを使うと、クリックイベントが簡単に作れる!」
IDの大文字・小文字は要注意!(エラーを回避)
次は、背景色や画像を変更する応用コードも試してみます!



コメント